文章
您在这个分类下搜索关键词 [B2美化] 的结果:
-
B2美化-仿优设首页人气作者兼容手机端
仿优设首页人气作者b2美化兼容手机端 看图: 功能特点 自动调用已经发布过文章的用户,按粉丝数量从多到少排序。 电脑端默认显示7位作者,手机端默认显示3位作者。 教程开始 第一步: 在主题的style.css中加入以下css代码: -
B2美化之悬浮侧边栏滑动美化
扒自米图子主题 如果你是子主题则需要再functions.php内引入这个文件 require_once get_stylesheet_directory() . '/Modules/Templates/Footer.php'; -
B2美化之评论后自动刷新
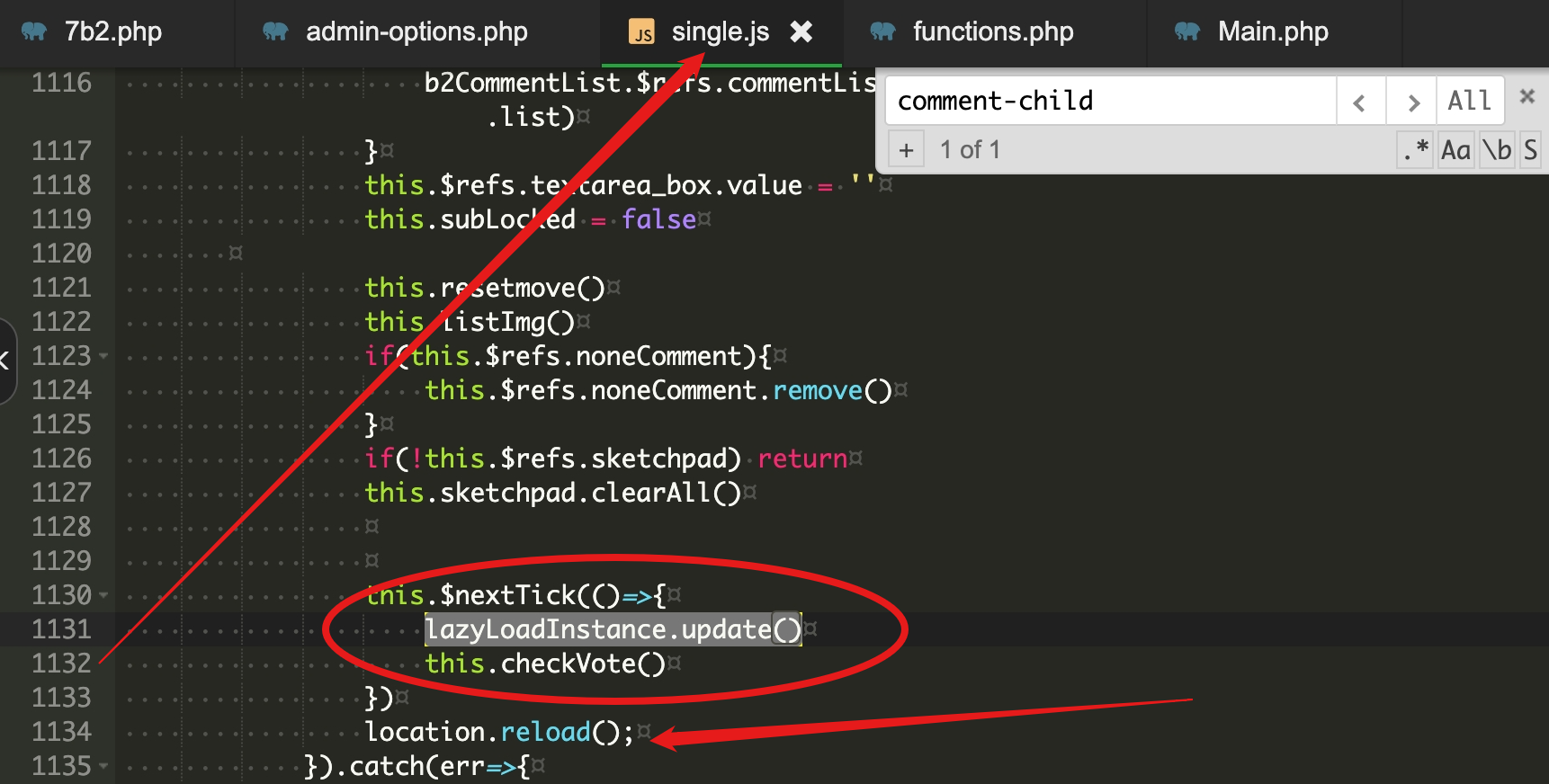
效果见本站 打开Assets/fontend/single.js搜索$nextTick 大概在第三个$nextTick 的位置在他的下面加入一行 lazyLoadInstance.update() 如上图所示,后续b2更新或改版可能会变更位置,具体自测 -
B2美化小工具漂亮的会员优惠倒计时
美化图: 教程: 外观小工具,插入侧边栏自定义HTML,代码如下 <div class="srot-mine b2-radius" style="background-image: linear-gradient(to top, #a8edea 0%, #fed6e3 100%);"> <i class="srot-mine-bg… -
B2美化button动态按钮
本站就是演示站,从鸡主题扒的 -
B2美化-首页添加动态北极熊搜索样式
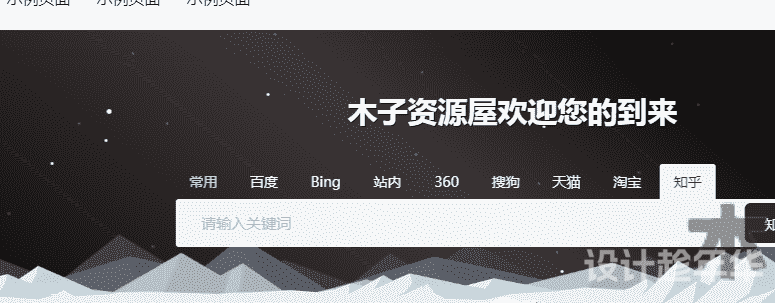
附件放到网站根目录 以下代码放入b2后台-模块管理-首页-自定义代码 <div id="primary-home" class="content-area"> <div id="home-row-foots_a23" class=" mobile-hidden home_row home_row_0 modul… -
B2美化-页眉菜单添加开通vip图标
鼠标指向图标会弹出窗口 附件放到网站根目录,内容图标位置都可以自定义。 打开/b2/Modules/Templates/Header.php 搜索 <div class="header-banner-right"> 将下方代码放置下方 <style> .abcd_benefitTag_benefits-wrapper {position:relative… -
B2美化-增加黑夜模式
1、首先,您的b2主题必须设置为社交类型菜单(此暗黑模式仅仅适配了此菜单,如果你想使用其他类型菜单可以参考night_style.css文件末尾的方法进行修改) 2、按照此教程修改完成后,会在侧边栏添加一个按钮进行模式切换。 3、本教程是以子主题部署为主。 如需修改父主题文中会特别标明。 第一步 引入本站图标和记录夜间开启状态 打开b2子主题目录下的header.php文件,或前往b2主题后台&r… -
B2主题美化-仿致美化顶部菜单栏
前言: 致美化是B2美化圈子的大佬,顶级的美化。 本教程模仿致美化分类筛选页面排版布局。 由于本人不是很精通代码,我只仿了大概的,看着致美化的布局,根据自己的思路去写代码。请浏览本站效果,略有不足。请谨慎购买教程。如代码还有修改会再次更新本帖子。 美化效果图: 第六步: 强制刷新缓存查看效果 -
B2主题美化-仿致美化分类筛选页面排版布局
前言: 致美化是B2美化圈子的大佬,顶级的美化。 本教程模仿致美化分类筛选页面排版布局。 由于本人不是很精通代码,我只仿了大概的,看着致美化的布局,根据自己的思路去写代码。请浏览本站效果,略有不足。请谨慎购买教程。如代码还有修改会再次更新本帖子。 美化效果图: 第五步: 强制刷新缓存查看效果 -
B2主题网站底部右下角小工具美化
看图: 第一步: 第三步: 代码中的图片文字自行更换 -
B2主题美化:VIP会员页面
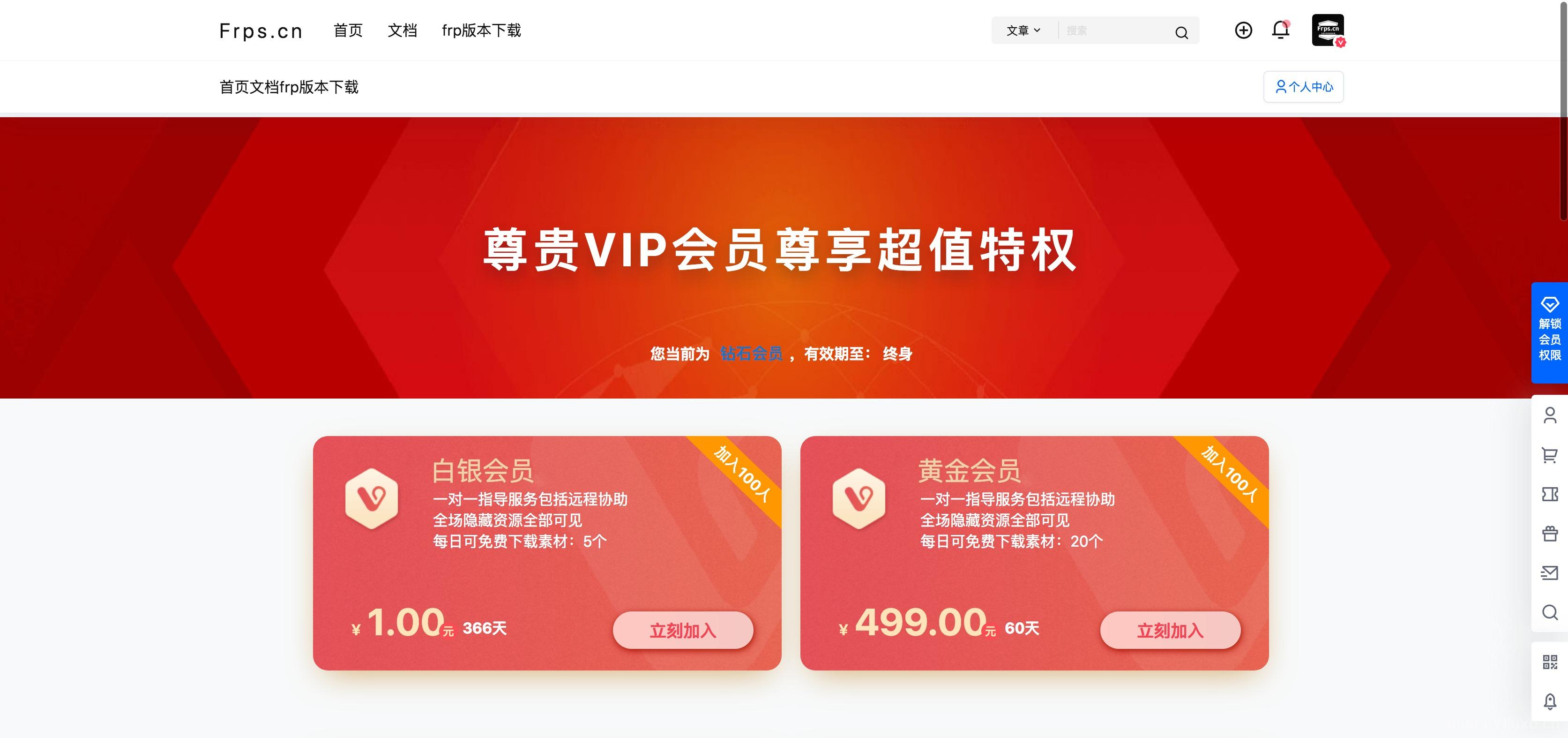
WordPress网站7b2美化之漂亮的VIP会员页面兼容手机端(适合2或4种会员),很多网站都是有会员的,这个vip美化很好地引导用户注册成收费会员,还可以兼容手机,还是比较不错的。 1.效果演示 2.实现教程 教程大致可分为两步:替换原VIP页面——美化vip页面 2.1.替换vip会员页面 原404文件位置:主题目录/pages/vips.php,将里面内容替换为下面…