PPT模块
全新PTT模块,集成子主题,B2后台可设置🌻
软件下载模块
全新软件下载列表模块,B2后台可设置🌻
- 修改系统窗口边角样式
- Adobe Photoshop2023 CC MAC版本
- Adobe Photoshop2023 CC WIN版本
- Adobe Photoshop 修图插件
- Adobe PS2018 CC WIN版本
新文章网格模块
全新文章模块,集成B2主题,后台可设置🌻
-
在WordPress社区添加自定义小工具跳转QQ添加好友
前言: 以前的QQ跳转链接不能跳转QQ了,会显示需要使用QQ的企点通,才能使用,非常麻烦 现在使用新版NTQQ跳转加好友临时会话接口: 这是一个腾讯 QQ 的深层链接(Deep Link),用于: 打开 QQ (ntqq-open) 执行子命令:profile(个人资料) 具体动作:openMiniBuddyProfile(打开迷你好友资料) 参数: uin: 12345(用户 QQ 号) sou… -
文章内容高亮样式代码
代码使用方法 步骤一:在functions.php中添加按钮代码,添加按钮代码的方法自行查看之前发布的文章。 相关按钮代码如下,自行取舍你需要的按钮代码,并不一定要全部复制。代码放置位置参考上方的相关文章自行了解 add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce'); function bolo_… -
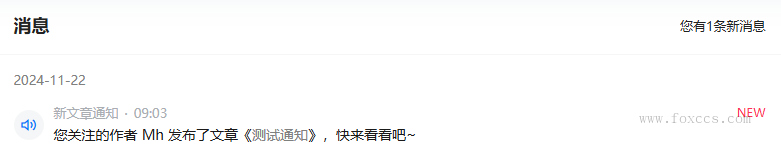
b2主题实现用户发布或更新文章后通知粉丝
b2主题实现用户发布或更新文章后,通知粉丝 在社交化的博客平台中,当作者发布或更新文章时,及时通知其粉丝是一个非常实用的功能。本教程将指导您如何在7b2主题中实现这个功能,让您的粉丝能够第一时间收到文章更新的通知。 功能介绍 实现后的效果: 当作者发布新文章时,其粉丝会收到站内通知和邮件通知 当作者更新已发布的文章时,其粉丝同样会收到通知 通知包含文章标题和链接,方便粉丝直接查看 实现步骤 1. … -
B2主题美化-仿致美化顶部菜单栏
前言: 致美化是B2美化圈子的大佬,顶级的美化。 本教程模仿致美化分类筛选页面排版布局。 由于本人不是很精通代码,我只仿了大概的,看着致美化的布局,根据自己的思路去写代码。请浏览本站效果,略有不足。请谨慎购买教程。如代码还有修改会再次更新本帖子。 美化效果图: 第六步: 强制刷新缓存查看效果 -
B2主题美化-仿致美化分类筛选页面排版布局
前言: 致美化是B2美化圈子的大佬,顶级的美化。 本教程模仿致美化分类筛选页面排版布局。 由于本人不是很精通代码,我只仿了大概的,看着致美化的布局,根据自己的思路去写代码。请浏览本站效果,略有不足。请谨慎购买教程。如代码还有修改会再次更新本帖子。 美化效果图: 第五步: 强制刷新缓存查看效果 -
B2主题未登录时隐藏投稿按钮
B2主题的投稿按钮在登录和未登录状态都会显示投稿按钮,特别不友好 只需要在b2/Modules/Templates/Header.php中的第409-414行中的(当前版本为5.8.0,不同版本可能位置不同,查找关键字即可),添加以下代码,使用WP自带的登录判断PHP函数代码 && is_user_logged_in() -
B2美化-仿优设首页人气作者兼容手机端
仿优设首页人气作者b2美化兼容手机端 看图: 功能特点 自动调用已经发布过文章的用户,按粉丝数量从多到少排序。 电脑端默认显示7位作者,手机端默认显示3位作者。 教程开始 第一步: 在主题的style.css中加入以下css代码: -
B2主题美化文章内页样式
前言: 仿小红书文章内页样式,适合做图片站,左侧展示图片,右侧写文章,放置下载文件,还有评论区。 看图: 把原来的文章全部塞到这个框架里了,删除了一些不喜欢的,隐藏了一些不喜欢了。都是按自己喜欢的样式来写的,样式还可以二开,请先体验再知识付费。 目前还有些问题没有解决,有些小BUG,但不影响使用,不介意的可以体验下再付费。 体验地址:https://sjcnh.cn/2451.html 下面是保姆… -
B2主题美化网格样式列表
文章前言: 适合做图片站,网格列表只显示图片,左上角显示文章内图片的数量,右下角显示文章内的下载资源和隐藏内容等信息(暂时没想好怎么放,随便放右下角), 鼠标移至图片区显示post-list-meta文章信息(文章点赞,评论,浏览)和post-info文章标题等信息。可直接修改父主题,也可放到子主题修改。 看图 教程开始:
- 168 用户总数
- 316 文章总数
- 305498+ 浏览总数
- 0 今日发布
- 1842+ 稳定运行
立即加入
加入设计趁年华VIP,快速免费获取优质资源!