本文是《免费(共164篇)》专题的第 71 篇。阅读本文前,您可以先阅读前面的一些文章:
移动端现在是网站使用的主流方向,移动端的美化牵扯网站的使用体验,7b2主题移动端美化底部导航栏,可以快速找到相应的内容,这个跟子比主题移动端的底部导航条非常的相似。
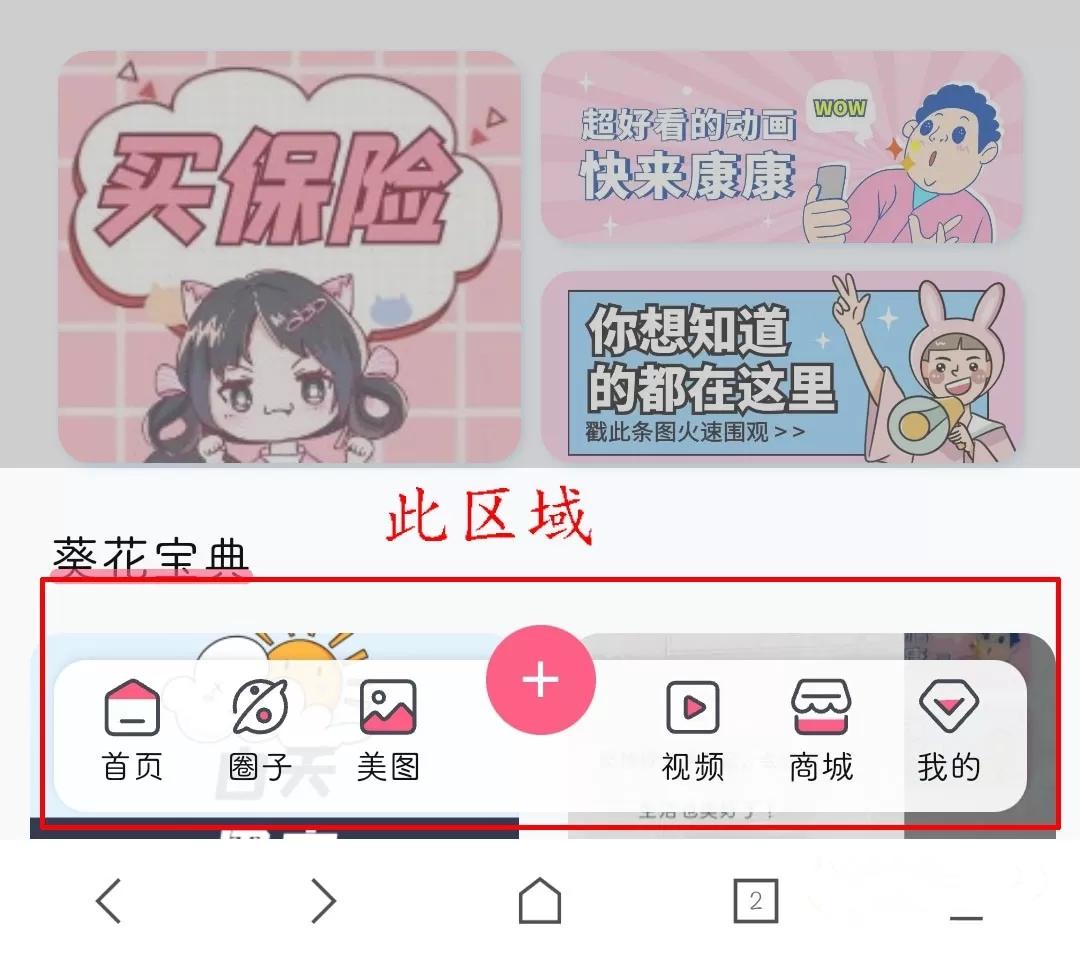
效果图:
使用教程:
修改
b2/Assets/fontend/mobile.css 中
.mobile-footer-menu.footer-fixed 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在1153行
CSS
.mobile-footer-menu.footer-fixed {position: fixed;padding-bottom: calc(env(safe-area-inset-bottom) + 6px);}
.mobile-footer-menu 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在2088行
CSS
.mobile-footer-menu {box-shadow: 0 -1px 3px 0 rgba(26,26,26,.1);padding: 5px;z-index: 5;flex-flow: nowrap;display: flex;justify-content: space-between;}
.mobile-footer-menu 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在1163行
CSS
.mobile-footer-menu {transform: translate(0);transition: transform .5s,background-color .5s ease-out;box-sizing: border-box;left: 0;right: 0;background: rgba(255, 255, 255, 0.9);border-radius: 12px;margin: 0 auto;width: 90%;bottom: 10px;}
.mobile-footer-menu .mobile-footer-center button i 内容(覆盖原{}中内容) (宝塔编辑本文中使用搜索即可找到)大概在2110行
CSS
.mobile-footer-menu .mobile-footer-center button i {font-size: 22px;color: #fff;display: block;text-align: center;width: 40px;height: 40px;line-height: 40px;border-radius: 50%;margin-top: -40px;}
您已阅读完《免费(共164篇)》专题的第 71 篇。您可以继续阅读该专题下面的其它文章: