网站动态用户114文章242评论254建站1491天
- 花醉打赏B2主题网站底部右下角小工具美化的作者0.01元
- 昨天花了3.9元购买隐藏文章B2主题使用未认证订阅号实现微信扫码登陆
- aaa花了1元购买隐藏文章
- 花醉打赏B2主题修改专题页面的文章排序布局样式的作者0.01元
- dfw001花了3.9元购买隐藏文章B2主题使用未认证订阅号实现微信扫码登陆
- 水墨纵横花了3.9元购买隐藏文章B2主题使用未认证订阅号实现微信扫码登陆
- dfw001花了39.9元购买隐藏文章B2主题美化大屏搜索雨滴玻璃效果背景
- dfw001花了6.6元购买VIP会员
- dfw001花了6.6元购买VIP会员
- u2828806979165158花了6.6元购买VIP会员
- l0l0l花了3.9元购买隐藏文章B2主题使用未认证订阅号实现微信扫码登陆
- u7450256360497056花了3.9元购买隐藏文章B2主题使用未认证订阅号实现微信扫码登陆
- u9905430638755822花了1元购买隐藏文章
- 花醉打赏B2主题美化用户登录小工具的作者0.01元
- 花醉科技花了29.9元购买隐藏文章WordPress用代码在文章内容加入微信关注后获取验证码可见
- 花醉打赏Ps两个或者多个钢笔路径合并 只显示大选区 的时候怎么办的作者10元
- 花醉打赏Ps两个或者多个钢笔路径合并 只显示大选区 的时候怎么办的作者5元
- 花醉打赏Ps两个或者多个钢笔路径合并 只显示大选区 的时候怎么办的作者2元
- 花醉打赏Ps两个或者多个钢笔路径合并 只显示大选区 的时候怎么办的作者1元
- 花醉打赏Ps两个或者多个钢笔路径合并 只显示大选区 的时候怎么办的作者20元
新图片网格模块
-

山顶光秃秃的山顶
H1标题,这里是文章内容的H1标题,使用H1标签包裹。 H2标题,这里是文章内容的H2标题,使用H2标签包裹。文章标题超出长度自动换行标题 这里是文章内容,第一行缩进两个字符。使用p标签包裹,不建议输入太多文字!文章内容使用img包裹图片,都会显示在左侧幻灯模块中 -

这里是文章H1标题
H2标题,这里是文章内容的H2标题,使用H2标签包裹。文章标题超出长度自动换行 这里是文章内容,第一行缩进两个字符。使用p标签包裹,不建议输入太多文字!文章图片使用img标签包裹,都会显示在左侧幻灯模块中,这里不显示图片。下面是下载模块,添加了下载资源自动显示,没有添加下载资源则不显示。底部是评论区,输入评论点击提交后1秒自动刷新页面,更新评论内容。
-
B2主题美化文章内页样式
前言: 仿小红书文章内页样式,适合做图片站,左侧展示图片,右侧写文章,放置下载文件,还有评论区。 看图: 把原来的文章全部塞到这个框架里了,删除了一些不喜欢的,隐藏了一些不喜欢了。都是按自己喜欢的样式来写的,样式还可以二开,请先体验再知识付费。 目前还有些问题没有解决,有些小BUG,但不影响使用,不介意的可以体验下再付费。 体验地址:https://sjcnh.cn/2451.html 下面是保姆… -
B2主题美化网格样式列表
文章前言: 适合做图片站,网格列表只显示图片,左上角显示文章内图片的数量,右下角显示文章内的下载资源和隐藏内容等信息(暂时没想好怎么放,随便放右下角), 鼠标移至图片区显示post-list-meta文章信息(文章点赞,评论,浏览)和post-info文章标题等信息。可直接修改父主题,也可放到子主题修改。 看图 教程开始: -
B2主题美化-让你的回到顶部按钮隐藏起来
前言 我们B2主题的回到顶部的按钮一直都显示,不太喜欢,所以用AI写了个代码,可以增加趣味性 以下是修改后的代码,实现了回到顶部按钮默认隐藏起来,在页面滑动的时候才显示的功能。主要修改点在于对按钮初始显示状态以及显示逻辑的调整。 我这个是修改了代码的侧边栏,原主题是要修改代码的, 第一步 修改位置在B2/Modules/Templates/Footer.php, 480-483行处,当前B2版本:… -
B2主题在网站添加悬浮动画广告
保存下面图片附件放到网站根目录 动画与点击的链接可以自定义 第一步: 以下代码放入b2/footer.php最上面 <div class="showpc"> <style> .showpc{display:none;}@media (min-width:960px){.showpc{display:inline; </style> <d… -
B2首页背景自动换图搜索框
美化图: html代码 代码放到模块管理-自定义-铺满窗口或者同宽 <div class="" style="width:100%"><div class="home-row-left content-area "><div id="html-box-shou-suo" class=&qu… -
B2主题动态滚动公告显示订单成交信息
美化图: 该美化有用到jquery请自行引入,如您已经引入过则可以忽视 第一步: 在合适的位置插入以下HTML代码 <div id="rizhuti_v2_module_dynamic-5" class="section rizhuti_v2-widget-dynamic"> <div class="wrapper"&g… -
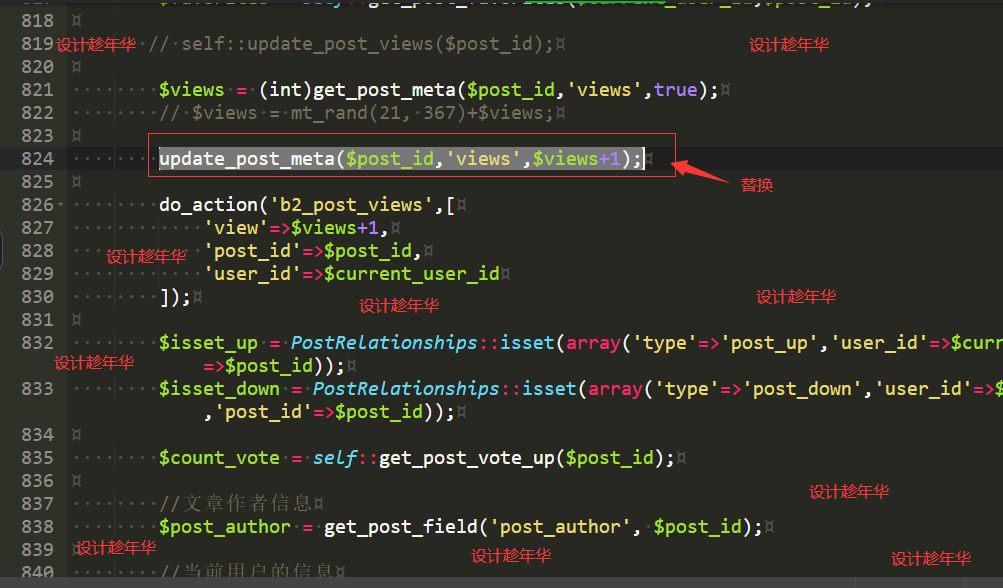
B2主题文章每次访问随机增加访问量
图: 打开默认文章模板文件/b2/Modules/Common/Post.php,把531行代码: //默认每次浏览量+1 update_post_meta($post_id,'views',$views+1); 换成以下代码: //默认每次浏览量+(10~50)之间随机数字 update_post_meta($post_id,'views',$views+… -
B2美化之悬浮侧边栏滑动美化
扒自米图子主题 如果你是子主题则需要再functions.php内引入这个文件 require_once get_stylesheet_directory() . '/Modules/Templates/Footer.php'; -
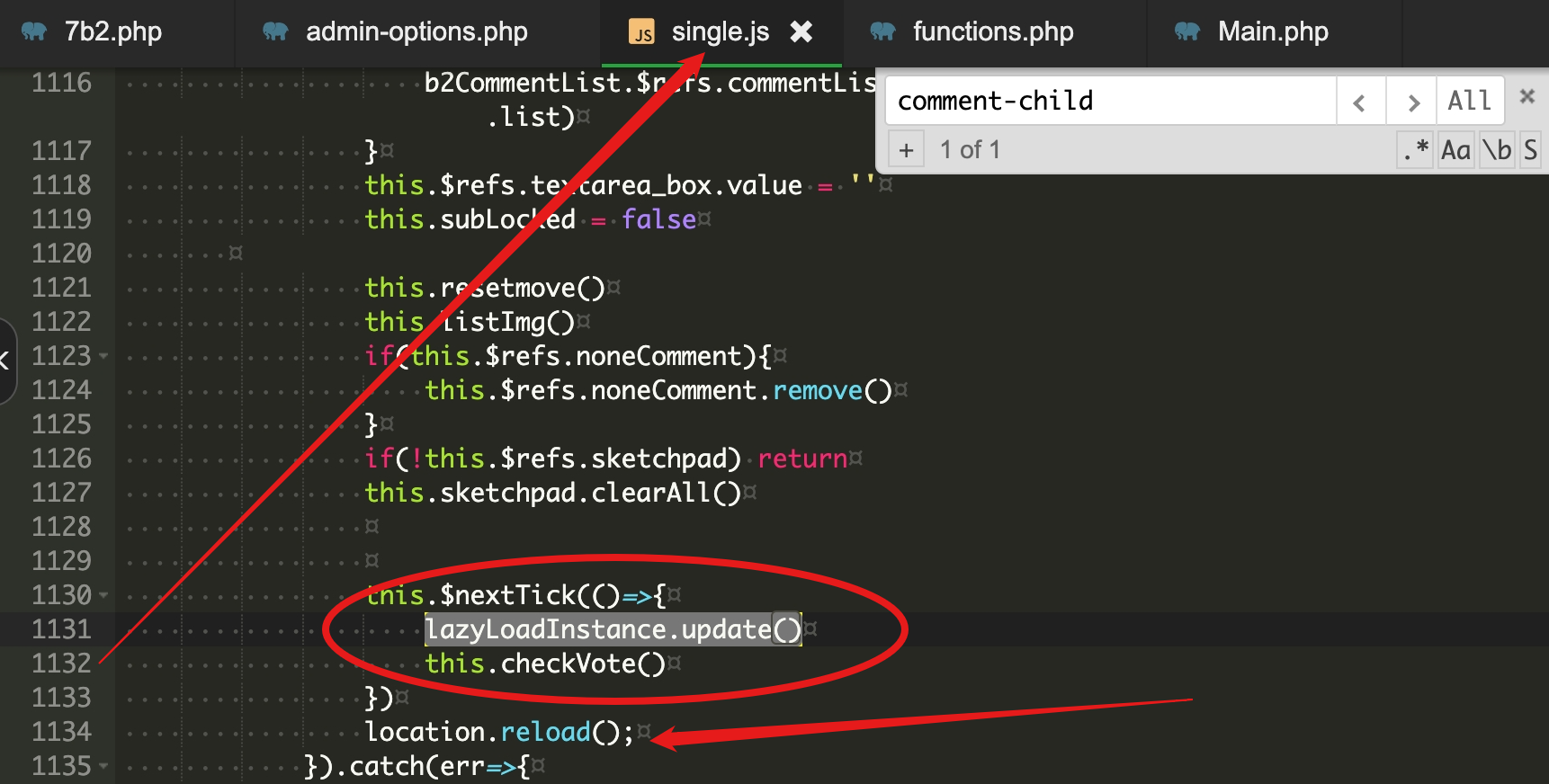
B2美化之评论后自动刷新
效果见本站 打开Assets/fontend/single.js搜索$nextTick 大概在第三个$nextTick 的位置在他的下面加入一行 lazyLoadInstance.update() 如上图所示,后续b2更新或改版可能会变更位置,具体自测 -
B2主题修改文章内页分享评论互动模块
预览图: 修改图标,或者删除分享模块 例如:b2-message-3-fill,b2是字体family的名称,message-3-fill是图标名称。b2主题官方的图标库https://7b2.com/fonts/
- 文章
0
评论4
粉丝0
关注0
花 粉



-
体验会员
¥6.6欢迎加入特权服务
- 设计尊贵会员标识
- 获得(5次/天)下载网站资源
- 设计无推广返利
- 设计商店无折扣
- 花 醉 推 荐
青铜会员
¥39欢迎加入特权服务
- 设计尊贵会员标识
- 获得(10次/天)下载网站资源
- 设计推广返利使者
- 可享受设计商店95折扣
-
黄金会员
¥99欢迎加入特权服务
- 设计尊贵会员标识
- 获得(20次/天)下载网站资源
- 设计推广返利使者
- 可享受设计商店95折扣
-
设计会员
¥299欢迎加入特权服务
- 设计尊贵会员标识
- 获得无限下载网站资源
- 设计推广返利使者
- 可享受设计商店8折扣
- 114 用户总数
- 242 文章总数
- 267792+ 浏览总数
- 0 今日发布
- 1491+ 稳定运行
立即加入
加入设计趁年华VIP,快速免费获取优质资源!