本文是《免费(共164篇)》专题的第 154 篇。阅读本文前,您可以先阅读前面的一些文章:
前言
利用element-ui显示Notification通知实现【复制、禁用F12、右键菜单】提醒
大家在设定网站提示消息时,非常推荐这个element显示Notification通知功能。
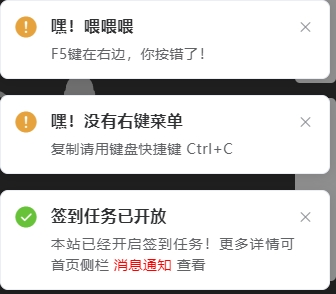
截图
需要引入的CDN外链:
<!-- 引入VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入样式 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/packages/theme-chalk/lib/index.css">复制弹窗提示JS(加到全局js文件内添加):
<script type="text/javascript">
/* 复制提醒 */document.addEventListener("copy",function(e){
new Vue({
data:function(){
this.$notify({
title:"嘿!复制成功",
message:"若要转载请务必保留原文链接!爱你呦~",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"success"
});
return{visible:false}
}
})
})
</script>禁用右键菜单并提醒(加到全局js文件内添加):
<script type="text/javascript">
/* 禁用右键菜单并提醒 */document.oncontextmenu = function () {
new Vue({
data:function(){
this.$notify({
title:"嘿!没有右键菜单",
message:"复制请用键盘快捷键",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"warning"
});
return{visible:false}
}
})
return false;
}
</script>
禁用F12按键并提醒(加到全局js文件内添加):
<script type="text/javascript">
/* 禁用F12按键并提醒 */document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
new Vue({
data:function(){
this.$notify({
title:"嘿!别瞎按",
message:"坏孩子!",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"error"
});
return{visible:false}
}
})
return false;
}
};
</script>
您已阅读完《免费(共164篇)》专题的第 154 篇。您可以继续阅读该专题下面的其它文章: