本文是《免费(共164篇)》专题的第 124 篇。阅读本文前,您可以先阅读前面的一些文章:
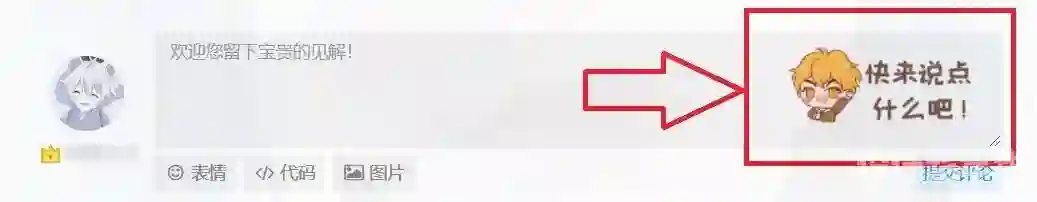
美化图
/*评论背景图*/textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://www.cunshao.com/666666/meihua/img/pinglu.png) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。
您已阅读完《免费(共164篇)》专题的第 124 篇。您可以继续阅读该专题下面的其它文章: