本文是《免费(共164篇)》专题的第 118 篇。阅读本文前,您可以先阅读前面的一些文章:
前言:
WordPress添加说说页面百度上有很多这样的页面教程,有些大佬制作的说说页面非常好,这也使我制作清新版说说页面受益良多。本来我也不想制作这样页面,毕竟百度上一大堆教程,而且用处也不是很大。但是我在使用那些大佬制作好的说说页面,有些存在一些小BUG(可能不适配本站主题的原因),所以我自己制作了一个清新版说说页面(当然啦,大部分代码都是借鉴和使用大佬的),花了2天的时间制作完成(主要花很多时间修改很多种的样式)。自己对于PHP、HTML和CSS不是很了解(萌新一枚),所以在制作的过程中出现很多的问题,比如:在制作完成后突然发现不能分页,这是恐怖的事,不过被我解决了,同时也优化了说说页面,使说说页面可以发布很多的东西,比如视频等等啥的…
虽然说说页面我只制作适配本站主题,但是主体的代码还是能用的,其他主题只需复制主题下的页面默认模板文件,然后在合适的位置添加本说说页面的核心代码,即可使用。
由于通过本站文章微语页面的函数代码进行修改,使用如果使用微语页面的朋友,请先删除functions.php中的函数,在进行以下步骤。
更新主题是记得备份代码,以免无法使用。
有一些CSS样式是直接采用子比主题的CSS,所以其他主题使用过程中出现样式的问题请自行修改一些CSS样式。
说说页面的点赞不是主题的代码,所以会存在一个Bug,如果介意请自己删除相关代码。
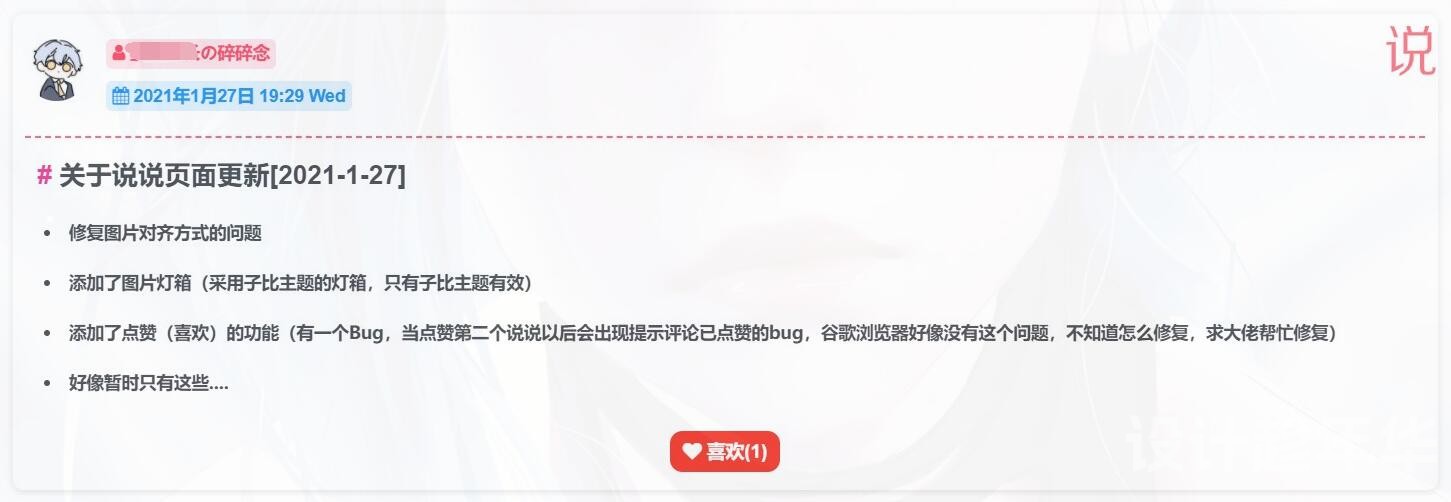
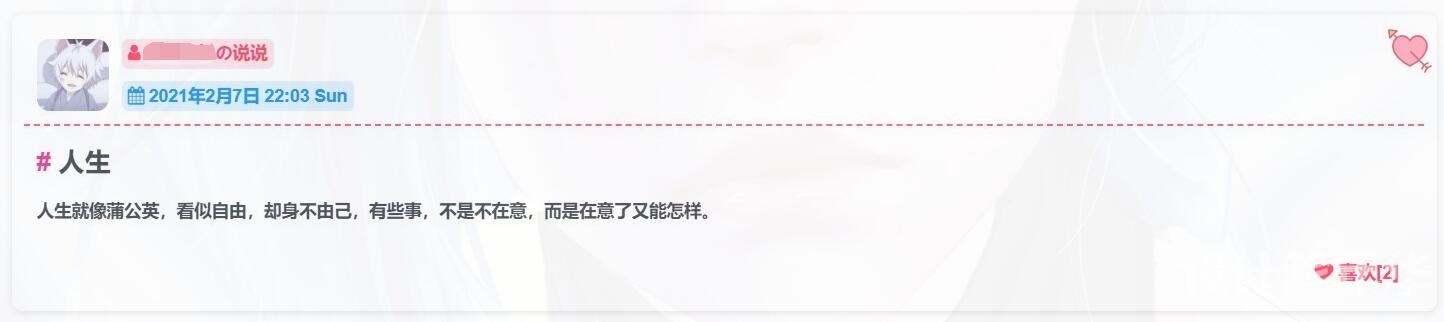
美化图:
教程:
1、在主题目录下functions.php文件末尾把下面代码添加进去即可。
//说说
add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => '', 'menu_name' => '说说' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author','custom-fields','comments') ); register_post_type('shuoshuo',$args); }
//指定说说文章模板
add_filter( 'template_include', 'include_template_function', 1 );
function include_template_function( $template_path ) {
if ( get_post_type() == 'shuoshuo' ) {
if ( is_single() ) {
if ( $theme_file = locate_template( array ( 'shuoshuo.php' ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) . '/pages/shuoshuo.php';//自己修改文件路径
}
}
}
return $template_path;
}
/*说说点赞功能*/add_action('wp_ajax_nopriv_bigfa_like', 'bigfa_like');
add_action('wp_ajax_bigfa_like', 'bigfa_like');
function bigfa_like(){
global $wpdb,$post;
$id = $_POST["um_id"];
$action = $_POST["um_action"];
if ( $action == 'ding'){
$bigfa_raters = get_post_meta($id,'bigfa_ding',true);
$expire = time() + 99999999;
$domain = ($_SERVER['HTTP_HOST'] != 'localhost') ? $_SERVER['HTTP_HOST'] : false; // make cookies work with localhost
setcookie('bigfa_ding_'.$id,$id,$expire,'/',$domain,false);
if (!$bigfa_raters || !is_numeric($bigfa_raters)) {
update_post_meta($id, 'bigfa_ding', 1);
}
else {
update_post_meta($id, 'bigfa_ding', ($bigfa_raters + 1));
}
echo get_post_meta($id,'bigfa_ding',true);
}
die;
}
子比主题的朋友,在主题目录zibll/pages目录下创建shuoshuo.php文件,然后把下面的代码复制进去即可。
如果懒得创建文件,可以下载使用本站已经创建好PHP文件,文件下载在文章末尾。
子比主题说说页面代码↓
版本一:
<?php
/**
* Template name: 说说页面
* Description: shuoshuo
*/// 获取链接列表
get_header();
$header_style = zib_get_page_header_style();
?>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php if ($header_style != 1) {
echo zib_get_page_header();
} ?>
<?php endwhile; ?>
<div class="box-body theme-box radius8 main-bg main-shadow">
<?php if ($header_style == 1) {
echo zib_get_page_header();
} ?>
<!--说说主体开始www.cunshao.com-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.cunshao.com*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 50%;width:50px;height:50px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 15px 10px 15px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://www.cunshao.com/666666/meihua/img/%E8%AF%B4.svg);transform-origin: 0% 0%;}/*www.cunshao.com*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*www.cunshao.com*/.gd{font-weight:700;margin: 30px 0 10px 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 8px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://www.cunshao.com/666666/meihua/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/ .post-like{text-align:center;padding:10px} .post-like a{background-color: #2997f7; border-radius: 10px; color: #FFFFFF; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{background-color: #F44336; color: #ffffff;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false;$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul>
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の碎碎念</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢(<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true) ){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>)
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 8px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
<!--说说主体结束www.cunshao.com-->
</div>
<!---->
<!---->
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();
版本二:
<?php
/**
* Template name: 说说页面
* Description: shuoshuo
*/// 获取链接列表
get_header();
$header_style = zib_get_page_header_style();
?>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php if ($header_style != 1) {
echo zib_get_page_header();
} ?>
<?php endwhile; ?>
<div class="box-body theme-box radius8 main-bg main-shadow">
<?php if ($header_style == 1) {
echo zib_get_page_header();
} ?>
<!--说说主体开始www.cunshao.com-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.cunshao.com*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 10px;width:58px;height:58px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 10px 10px 25px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://www.cunshao.com/666666/meihua/img/%E5%BF%83.svg);transform-origin: 0% 0%;}/*www.cunshao.com*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*www.cunshao.com*/.gd{font-weight:700;margin: 30px 0 0 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 999px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://www.cunshao.com/666666/meihua/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/ .post-like{text-align:right;padding:10px} .post-like a{/*background-color: #2997f7;*/ border-radius: 10px; color: #2997f7; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{/*background-color: #F44336;*/ color: #ff4e6a;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false;$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul id="list">
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の说说</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢[<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true)){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>]
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 5px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
<!--说说主体结束www.cunshao.com-->
</div>
<!---->
<!---->
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();
说说页面主体代码↓
版本一:
<!--说说主体开始www.cunshao.com-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.cunshao.com*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 50%;width:50px;height:50px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 15px 10px 15px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://www.cunshao.com/666666/meihua/img/%E8%AF%B4.svg);transform-origin: 0% 0%;}/*www.cunshao.com*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*www.cunshao.com*/.gd{font-weight:700;margin: 30px 0 10px 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 8px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://www.cunshao.com/666666/meihua/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/ .post-like{text-align:center;padding:10px} .post-like a{background-color: #2997f7; border-radius: 10px; color: #FFFFFF; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{background-color: #F44336; color: #ffffff;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false;$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul>
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の碎碎念</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢(<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true) ){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>)
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 8px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
<!--说说主体结束www.cunshao.com-->
版本二:
<!--说说主体开始www.cunshao.com-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.cunshao.com*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 10px;width:58px;height:58px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 10px 10px 25px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://www.cunshao.com/666666/meihua/img/%E5%BF%83.svg);transform-origin: 0% 0%;}/*www.cunshao.com*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*www.cunshao.com*/.gd{font-weight:700;margin: 30px 0 0 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 999px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://www.cunshao.com/666666/meihua/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/ .post-like{text-align:right;padding:10px} .post-like a{/*background-color: #2997f7;*/ border-radius: 10px; color: #2997f7; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{/*background-color: #F44336;*/ color: #ff4e6a;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false;$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul id="list">
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の说说</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢[<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true)){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>]
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 5px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
<!--说说主体结束www.cunshao.com-->
3、在网站后台—>页面—>新建页面—>页面属性–模板–WIIUII说说页面(古腾堡编辑器是这样的,不知道经典编辑器是不是一样),然后发布页面即可。
您已阅读完《免费(共164篇)》专题的第 118 篇。您可以继续阅读该专题下面的其它文章: