本文是《原创(共26篇)》专题的第 14 篇。阅读本文前,您可以先阅读前面的一些文章:
B2主题的用户登录的小工具实在是太丑了。太丑了,太丑了。
教程开始:
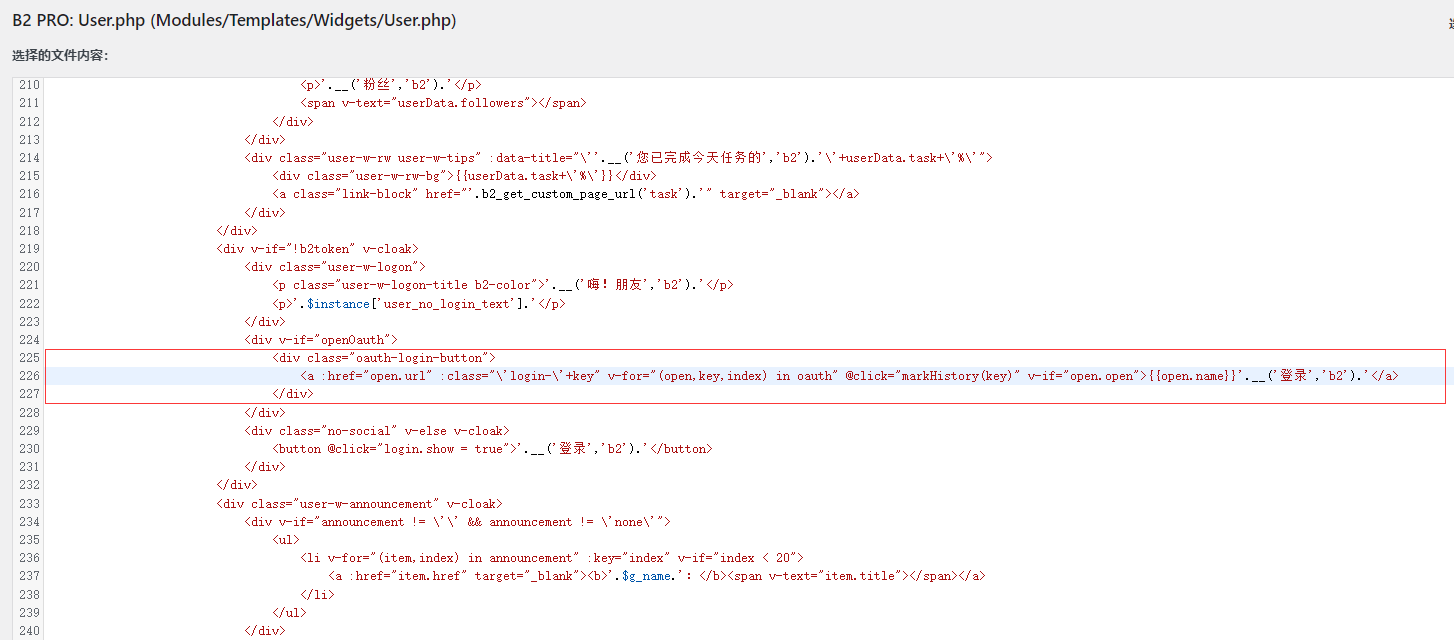
打开:B2 PRO: User.php (Modules/Templates/Widgets/User.php)位置,第225行-227行。
第二步:
把下面的代码修改为
<div class="oauth-login-button">
<a :href="open.url" :class="\'login-\'+key" v-for="(open,key,index) in oauth" @click="markHistory(key)" v-if="open.open">open.name'.__('登录','b2').'</a>
</div>我的只有微博和QQ登录,所以我把这上面的代码改成了以下代码
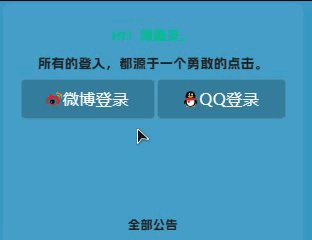
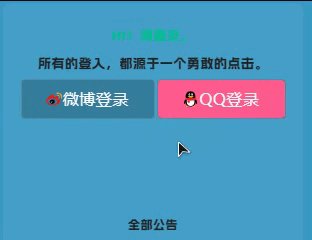
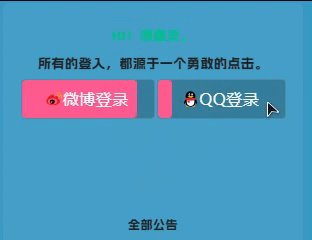
<div class="jk-xgjweibo-button">
<a title="微博登录" href="填写你自己的微博登录链接"><i class="填写你自己的微博icon图标">微博登录</i></a></div>
<div class="jk-xgjqq-button">
<a title="QQ登录" href="填写你自己的QQ登录链接"><i class="填写你自己的QQicon图标">QQ登录</i></a></div>在CSS文件中添加以下代码
/*右侧登入小工具*/.jk-xgjweibo-button{
position: relative;
display: inline-block;
font-size: 10px;
line-height: 16px;
text-align: center;
padding: 5px 10px;
width: 134px;
height: 40px;
color: #fff;
border: 1px solid #f4f4f424;
border-radius: 4px;
text-transform: uppercase;
z-index: 1;
background: rgb(0 0 0 / 22%);
}
.jk-xgjweibo-button:before{
position: absolute;
content: '';
width: 0%;
height: 100%;
left: 0px;
top: 0px;
border-radius: 4px;
z-index: -1;
transition: all 500ms ease;
}
.jk-xgjweibo-button:before {
background: #ff5d8f;
}
.jk-xgjweibo-button:hover:before {
width: 100%;
}
.oauth-login-button a {
margin-top: 6px;
}
.oauth-login-button {
width: 300px;
}
.jk-xgjqq-button{
position: relative;
display: inline-block;
font-size: 10px;
line-height: 16px;
text-align: center;
padding: 5px 10px;
width: 129px;
height: 40px;
left: 2px;
color: #fff;
border: 1px solid #f4f4f424;
border-radius: 4px;
text-transform: uppercase;
z-index: 1;
background: rgb(0 0 0 / 22%);
}
.jk-xgjqq-button:before{
position: absolute;
content: '';
width: 0%;
height: 100%;
left: 0px;
top: 0px;
border-radius: 4px;
z-index: -1;
transition: all 500ms ease;
}
.jk-xgjqq-button:before {
background: #ff5d8f;
}
.jk-xgjqq-button:hover:before {
width: 100%;
}
第三步:
刷新浏览器缓存就可以查看了
您已阅读完《原创(共26篇)》专题的第 14 篇。您可以继续阅读该专题下面的其它文章: