本文是《推荐(共43篇)》专题的第 29 篇。阅读本文前,您可以先阅读前面的一些文章:
第一步:
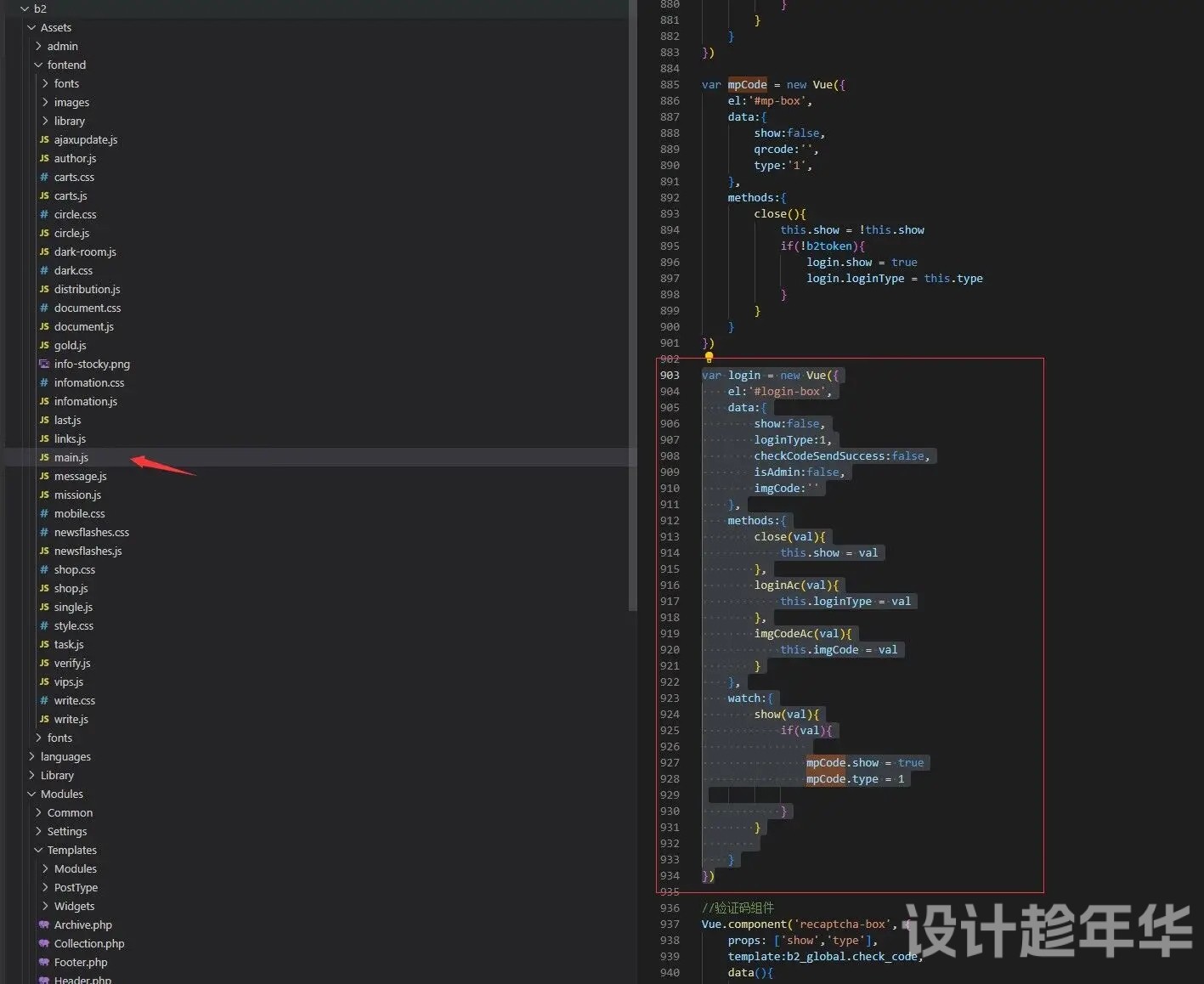
打开文件B2 /Assets/fontend/main.js,大概913-933行
下面代码替换上图中
var login = new Vue({
el:'#login-box',
data:{
show:false,
loginType:1,
checkCodeSendSuccess:false,
isAdmin:false,
imgCode:''
},
methods:{
close(val){
this.show = val
},
loginAc(val){
this.loginType = val
},
imgCodeAc(val){
this.imgCode = val
}
},
watch:{
show(val){
if(val){
mpCode.show = true
mpCode.type = 1
}
}
}
})第二步:
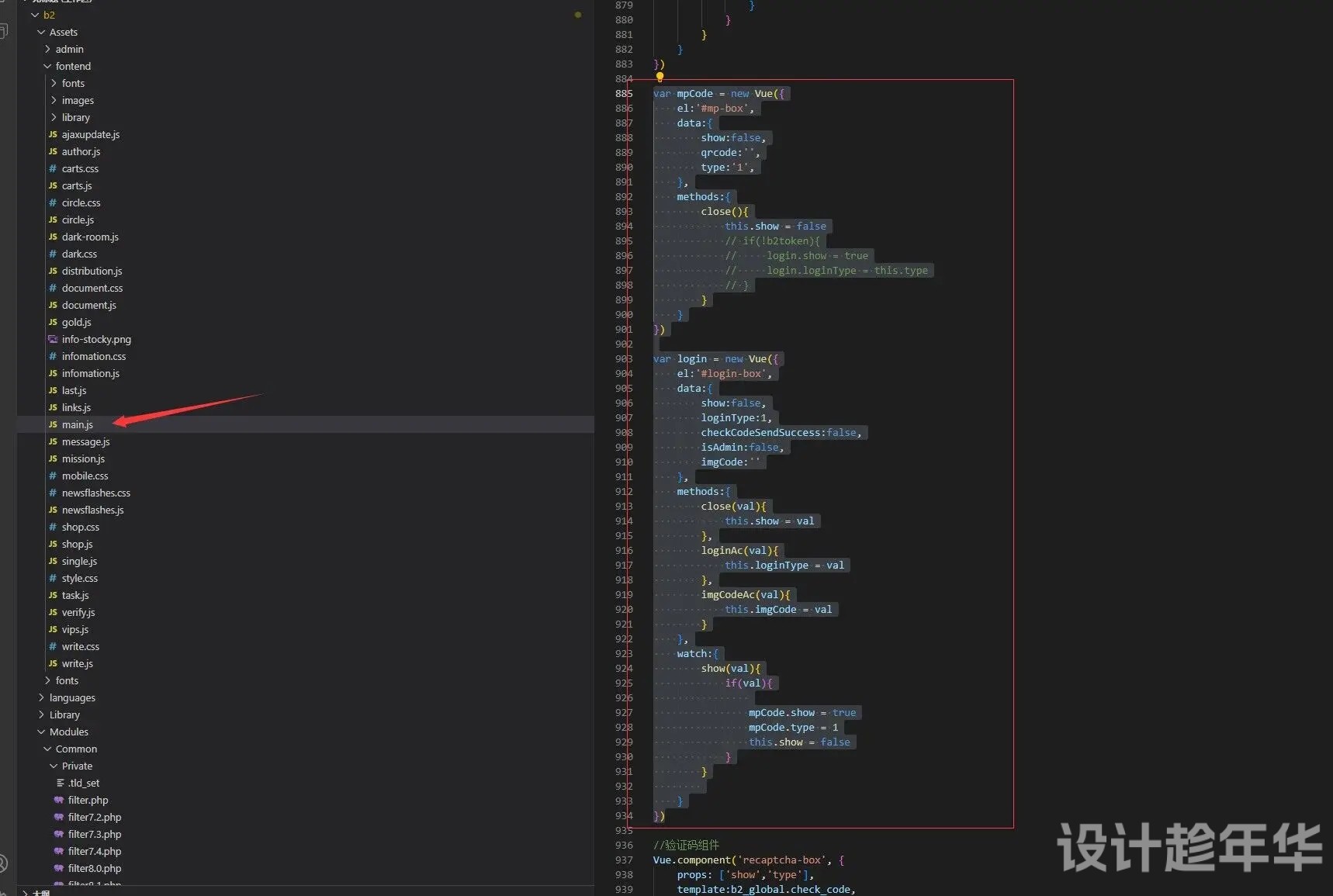
打开B2/Assets/fontend/main.js,大概895-933行,替换以下代码
var mpCode = new Vue({
el:'#mp-box',
data:{
show:false,
qrcode:'',
type:'1',
},
methods:{
close(){
this.show = false
// if(!b2token){
// login.show = true
// login.loginType = this.type
// }
}
}
})
var login = new Vue({
el:'#login-box',
data:{
show:false,
loginType:1,
checkCodeSendSuccess:false,
isAdmin:false,
imgCode:''
},
methods:{
close(val){
this.show = val
},
loginAc(val){
this.loginType = val
},
imgCodeAc(val){
this.imgCode = val
}
},
watch:{
show(val){
if(val){
mpCode.show = true
mpCode.type = 1
this.show = false
}
}
}
})
您已阅读完《推荐(共43篇)》专题的第 29 篇。您可以继续阅读该专题下面的其它文章: