本文是《免费(共164篇)》专题的第 143 篇。阅读本文前,您可以先阅读前面的一些文章:
前言:
代码从其它站扒下来的,喜欢就点个赞吧。
注:这里只是固定的html,适合不长修改用户使用,需要后台功能请赞助子主题
美化图:
第一步:
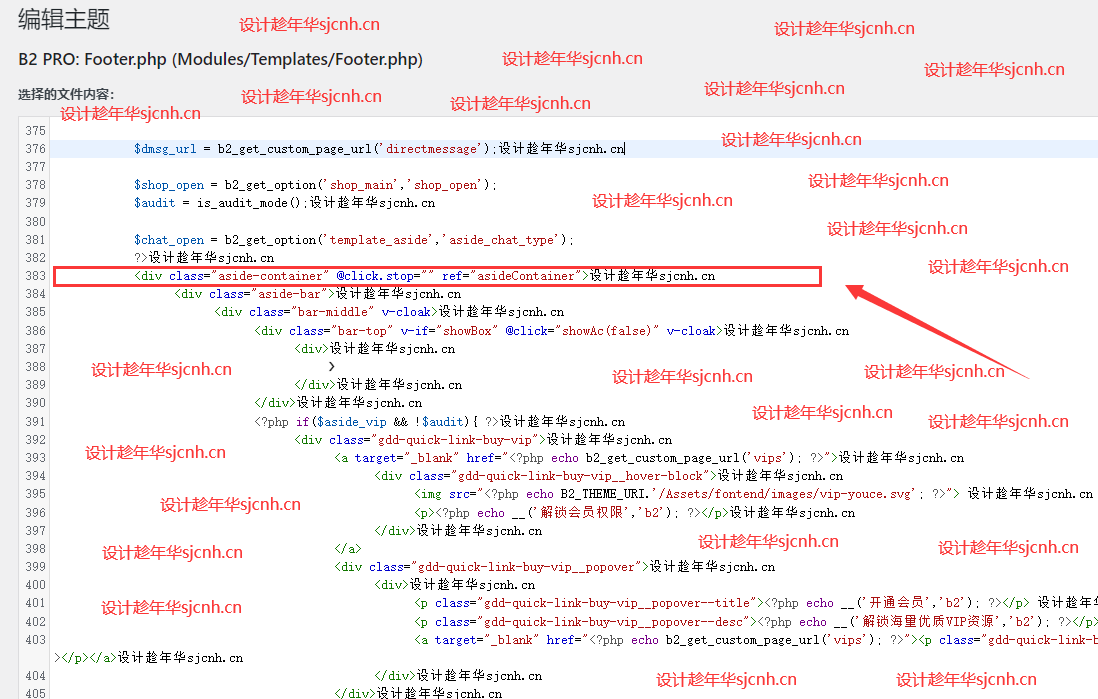
打开主题Footer.php 文件(Modules/Templates/Footer.php),在大约383行-481行,替换成以下代码,
替换成以下代码
<div class="aside-bar">
<div class="mi-newtop">
<div class="bar-middle">
<!---->
<div class="minewtop-vip">
<a target="_blank" href="/vips">
<div class="minewtop-list">
<i class="b2font b2-vip-crown-2-line ">
</i>
<span>
开通会员
</span>
</div>
</a>
</div>
<div class="minewtop">
<div class="minewtop-list">
<i class="b2font b2-user-heart-line ">
</i>
<span>
个人中心
</span>
</div>
<div class="minewtop-list">
<i class="b2font b2-shopping-cart-2-line ">
</i>
<span>
购物车
</span>
</div>
<div class="minewtop-list">
<i class="b2font b2-coupon-2-line ">
</i>
<span>
优惠劵
</span>
</div>
<div class="minewtop-list">
<i class="b2font b2-gift-2-line ">
</i>
<span>
今日签到
</span>
</div>
<div class="minewtop-list">
<i class="b2font b2-mail-send-line ">
</i>
<span>
私信列表
</span>
</div>
</div>
<div class="minewtop">
<div class="minewtop-list">
<i class="b2font b2-search-line ">
</i>
<span>
快速搜索
</span>
</div>
<div class="minewtop-list">
<i class="b2font b2-customer-service-2-line1 ">
</i>
<span>
在线客服
</span>
</div>
<span class="bar-item bar-qrcode">
<div class="minewtop-list">
<i class="b2font b2-qr-code-fill ">
</i>
<span>
关注我们
</span>
</div>
<div class="bar-item-desc bar-qrcode-box">
<ul>
<li class="b2-radius">
<img src="二维码图片">
<p>
扫码打开当前页
</p>
</li>
<li class="b2-radius">
<img src="公众号图片">
<p>
微信公众号
</p>
</li>
</ul>
</div>
</span>
</div>
<div class="minewtop">
<div id="return-top" class="minewtop-list" style="">
<i class="b2font b2-rocket-2-line ">
</i>
<span>
返回顶部
</span>
</div>
</div>
</div>
</div>
</div>第二步:
在自定义css中添加以下代码:
/*newtop*/.floater-sidebar {
width: 80px;
position: fixed;
bottom: 70px;
right: 20px;
display: flex;
flex-direction: column;
align-items: center;
z-index: 4200;
}
.floater-sidebar .floater-sidebar-button, .floater-sidebar .floater-sidebar-buttons {
width: 48px;
height: 48px;
background: #fff;
box-shadow: 0 2px 6px rgba(82,141,229,.2);
border-radius: 6px;
margin-top: 8px;
font-size: 0;
display: block;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.floater-sidebar .iconfont {
font-size: 20px;
}
.floater-sidebar .icon-huiyuan {
font-size: 24px;
color: #ff7819;
}
.floater-sidebar .bar-item {
position: relative;
cursor: pointer;
text-align: center;
}
.floater-sidebar .bar-item-desc.bar-qrcode-box {
bottom: -130px;
}
.floater-sidebar a:hover i.b2-qr-code-fill {
color: #fff!important;
}
.floater-sidebar .bar-item i:hover {
color: #ffffff;
}
.floater-sidebar a:hover i.icon-huiyuan {
color: #fff!important;
}
.floater-sidebar .icon-kefu {
font-size: 18px;
}
.floater-sidebar span a:hover {
background-color: var(--b2color);
color: #fff;
}
.mi-newtop .bar-user-info {
height: 100%;
overflow: auto;
transition: padding-top .3s;
padding-top: 36px;
}
.floater-sidebar .floater-sidebar-button:hover:after, .floater-sidebar .floater-sidebar-button:hover:before {
display: block;
}
.floater-sidebar .floater-sidebar-button:before {
content: attr(data-name);
width: 92px;
height: 44px;
position: absolute;
left: -112px;
top: 2px;
background: #fff;
box-shadow: 0 2px 6px rgba(82,141,229,.2);
border-radius: 6px;
display: block;
color: #323e54;
font-size: 14px;
font-weight: 500;
line-height: 44px;
text-align: center;
display: none;
}
.floater-sidebar .floater-sidebar-button:after {
content: "";
width: 10px;
height: 10px;
position: absolute;
left: -25px;
top: 50%;
margin-top: -5px;
background: #fff;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
border-radius: 2px;
display: none;
box-shadow: 4px -4px 2px 0 rgba(82,141,229,.05);
}
.floater-sidebar .bar-qrcode-box li:first-child{
visibility: hidden;
}
.container .mi-gnbn {
height: 15px;
padding: 0 5px 0 0;
margin-top: -2px;
}
/*top样式2*/.mi-newtop {
position: fixed;
right: 16px;
bottom: 32px;
width: 44px;
z-index: 1;
}
.minewtop {
margin-top: 8px;
width: 44px;
background-color: #fff;
border-radius: 4px;
-webkit-box-shadow: 0 4px 8px rgba(0,0,0,0.1);
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
.minewtop-vip {
width: 44px;
border: 0;
color: #fff;
border-radius: 4px;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ff566a), to(#f84949));
background-image: -o-linear-gradient(#ff566a, #f84949);
background-image: linear-gradient(#ff566a, #f84949);
font-size: 14px;
padding: 4px 5px 10px;
-webkit-box-shadow: 0 4px 8px rgba(248,73,73,0.24);
box-shadow: 0 4px 8px rgba(248,73,73,0.24);
cursor: pointer;
}
.minewtop-vip i {
display: block;
color: currentColor;
font-size: 20px;
margin-bottom: 2px;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.minewtop-vip span {
display: block;
line-height: 1.3;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.minewtop-vip:hover i {
-webkit-transform: translateY(-4px);
-ms-transform: translateY(-4px);
transform: translateY(-4px);
opacity: 0;
}
.minewtop-vip:hover span {
-webkit-transform: translateY(-14px);
-ms-transform: translateY(-14px);
transform: translateY(-14px);
}
.minewtop .minewtop-list {
display: block;
text-align: center;
padding: 0 5px;
text-decoration: none;
width: 100%;
height: 44px;
font-size: 12px;
color: #080808;
border: 0;
background-color: transparent;
border-radius: 4px;
overflow: hidden;
cursor: pointer;
}
.minewtop .minewtop-list i {
display: block;
font-size: 20px;
height: 44px;
line-height: 40px;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.minewtop .minewtop-list span {
display: block;
font-size: 12px;
height: 44px;
line-height: 1.3;
padding-top: 6px;
-webkit-transform: translate(0, -38px);
-ms-transform: translate(0, -38px);
transform: translate(0, -38px);
opacity: 0;
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.minewtop .minewtop-list:hover span {
-webkit-transform: translate(0, -45px);
-ms-transform: translate(0, -45px);
transform: translate(0, -45px);
opacity: 1;
}
.minewtop .minewtop-list:hover i {
-webkit-transform: translate(0, -5px);
-ms-transform: translate(0, -5px);
transform: translate(0, -5px);
opacity: 0;
}第三步:
刷新缓存查看效果
您已阅读完《免费(共164篇)》专题的第 143 篇。您可以继续阅读该专题下面的其它文章:










































































































































博主大好人,给你点赞!
谢谢你的分享,我从中学到了很多!