本文是《免费(共164篇)》专题的第 134 篇。阅读本文前,您可以先阅读前面的一些文章:
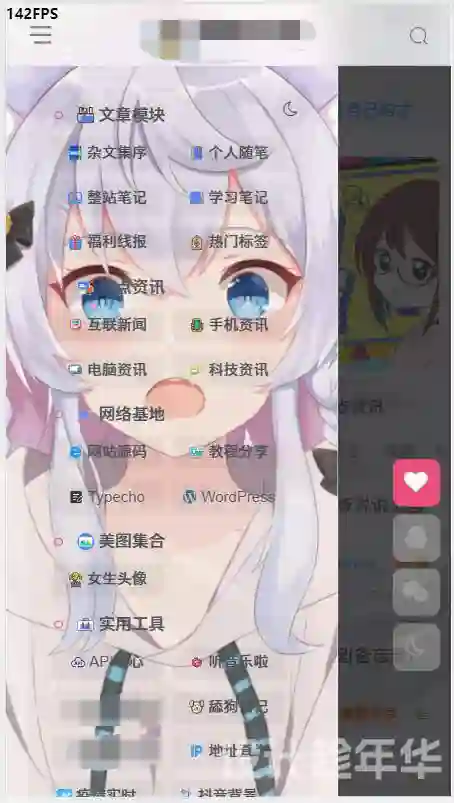
美化图:
代码:
/*手机侧边栏背景图片*/@media (max-width: 767px){
.mobile-navbar.show,.mobile-navbar.left{
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
cursor: pointer;
background-image:linear-gradient(rgba(255, 255,255,0),rgba(255,255,255, 0.3)),url(https://www.cunshao.com/666666/meihua/20200829145305_5a9ac.jpg);}
.mobile-nav-widget .box-body {
background: var(--muted-border-color) !important;}
}注意:
这是一个简单的CSS代码,若要更换图片请把‘‘url(https://www.cunshao.com/666666/meihua/20200829145305_5a9ac.jpg)’’更换成“url(自己的图片链接)”即可。
您已阅读完《免费(共164篇)》专题的第 134 篇。您可以继续阅读该专题下面的其它文章: