本文是《推荐(共43篇)》专题的第 42 篇。阅读本文前,您可以先阅读前面的一些文章:
前言:
这次分享的是html代码+css,适合直接b2主题自定义使用
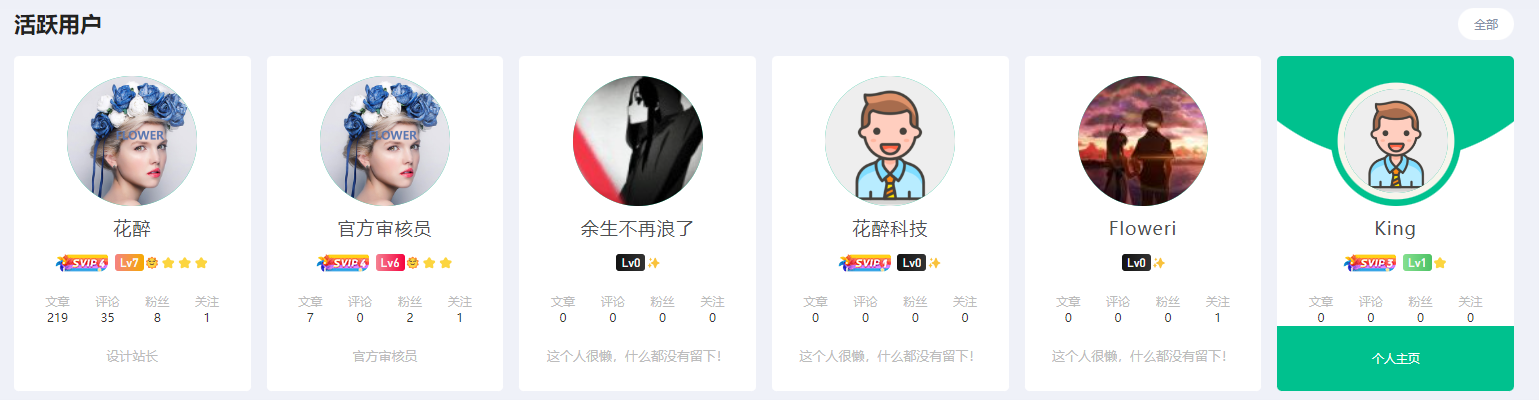
美化图:

抱歉!此处为隐藏内容,需要关注微信公众号输入下面的关键词后获取验证码即可见!
请打开微信扫描右边的二维码或者微信直接搜索【设计趁年华】关注微信公众号后回复关键词“2375”获取密码。
站长使用的宽度是1500px,如果使用宽度较小的,自行删除一些用户展示或者,调整css样式
您已阅读完《推荐(共43篇)》专题的第 42 篇。您可以继续阅读该专题下面的其它文章: