本文是《推荐(共43篇)》专题的第 39 篇。阅读本文前,您可以先阅读前面的一些文章:
美化图:
食用教程:
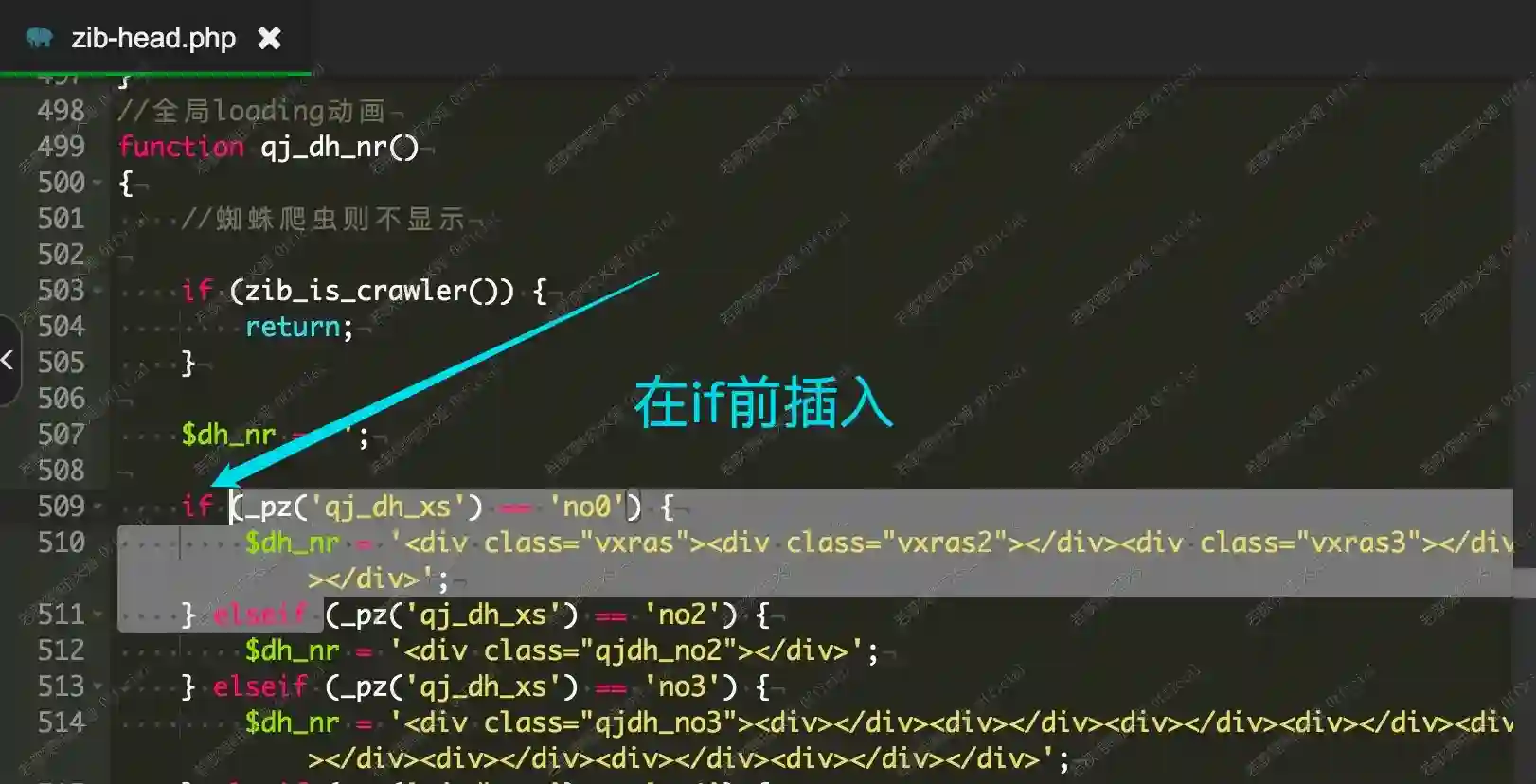
打开/wp-content/themes/zibll/inc/functions/zib-head.php 搜索zib_is_crawler
在(_pz('qj_dh_xs') == 'no2')前粘贴以下代码,如图:
(_pz('qj_dh_xs') == 'no0') {
$dh_nr = '<div class="vxras"><div class="vxras2"></div><div class="vxras3"></div></div>';
} elseif 在搜索(_pz('qj_loading')) 从if开始到}结尾覆盖成以下代码:
if (_pz('qj_loading')) {
return '<div class="qjl qj_loading" style="position: fixed;background:linear-gradient(150deg,#d299c2,#fef9d7);overflow: hidden;align-items: center;justify-content: center;display: flex;width: 100%;margin-top:-150px;height:300%;z-index: 99999999"><div style="position:fixed;top:0;left:0;bottom:0;right:0;display:flex;align-items:center;justify-content:center">' . $dh_nr . '</div></div>';
}第二步:
把下面的放入自定义css代码即可
/*果冻泡泡*/.vxras{width:200px;height:200px;position:relative}
.vxras2{width:100%;height:100%;background:radial-gradient(circle at 75% 30%,#fff 5px,#ff21c0 8%,#5b5b5b 60%,#ff21c0 100%);border-radius:50%;box-shadow:inset 0 0 20px #fff,inset 10px 0 46px #eaf5fc,inset 80px 0 60px #efcde6,inset -20px -60px 100px #f9f6de,inset 0 50px 140px #f9f6de,0 0 90px #fff;animation:bubble 4s ease-in-out infinite}
.vxras3{background-color:rgba(0,0,0,0.15);width:150px;height:40px;border-radius:50%;position:absolute;left:50%;margin-left:-75px;bottom:-100px;filter:blur(1px);animation:shadow 4s ease-in-out infinite}
@keyframes bubble{0%,100%{transform:translateY(0)}
50%{transform:translateY(-80px)}
}@keyframes shadow{0%,100%{transform:scale(0.5)}
50%{transform:scale(1)}
}最后
前往/wp-content/themes/zibll/inc/options/admin_options.php 搜索'no1' => __('淡出淡入', 'zib_language'),
在前面加入一行:'no0' => __('果冻泡泡', 'zib_language'), 保存即可.
您已阅读完《推荐(共43篇)》专题的第 39 篇。您可以继续阅读该专题下面的其它文章: